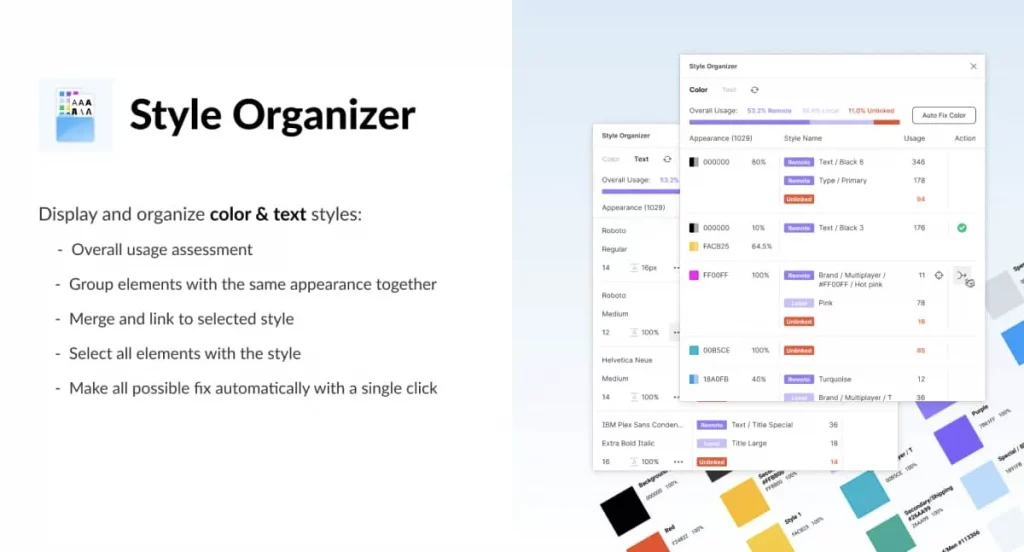
樣式檢查神器 Style Organizer
設計很多時候都要東改改西改改,但是改到最後我們還是要回歸 Style 樣式規範內,不管是多人協作還是設計單幹,交付前一個一個去檢查樣式元素有沒有連結對應都是一件令人心力交瘁的事,這個插件可以跳過那些檢查修改,批次大量修改文字跟色彩樣式。
點擊 Scan This Page,即可掃描整個 Pages內所有物件。
所有樣式跟文字都可以點擊批次變更,若沒有對應樣式會標紅並提示對應%數。
可以輕鬆顯示是連結檔案內的樣式或是來自別的檔案的樣式,超級方便。

隨機繁體中文產生器 Lorem ipsum zh-tw
當企劃還沒有交文案,設計頁面卻需要文字填充時,你還在複製貼上眼神死嗎?
這個產生器插件可以解決這個麻煩,只需要打開它並選擇你所需的字數跟要不要標點符號,馬上就可以假咧出你需要的文字區塊。

輕鬆製作漂亮的圓餅圖 Figpie
一個優秀的免費圓餅圖插件,設計師作圖不需要在那邊自己算%數切半天,只要輸入 Data 就能立刻製作出對應%數的圓餅圖,非常方便。

讓設計變成 3D 模型 Clay Mockups 3D
選擇任何一個 Frame 執行渲染,簡簡單單設定參數就能製作出可以旋轉 3D 的設計模型,展示設計時最方便的插件。

波浪製造產生器 Get Waves
在做設計時很常遇到需要一個漂亮的波浪裝飾,這時候除了認命的自己刻,其實你也可以選擇下載這個插件,讓它自動導出各種不同弧度甚至是直角的波浪,快速又方便。

泡泡形狀產生器 Blobs
跟樓上那個波浪一樣,這個產生器能快速生出很多形狀完全不一樣的泡泡,當設計中需要很多不同的斑點泡泡時,它能夠快速且方便的幫你完成這件事。

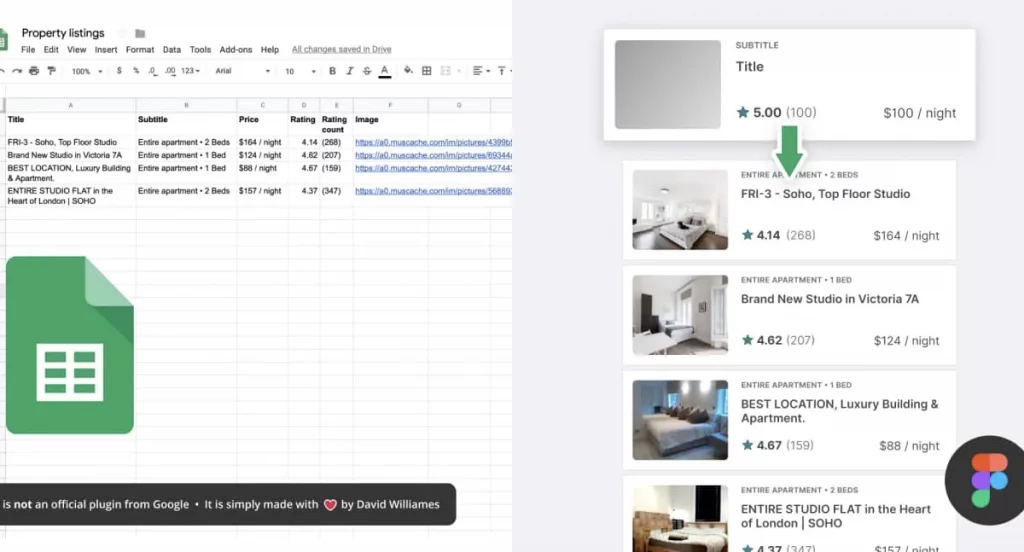
表格文字同步神器 Google Sheets Sync
這是一個相當便利的神器,只需要將 Frame 裡的元件前面加上#就能直接同步 Google 表單的Data,當你遇到需要大量真實文案對應設計稿時,完全可以請 PM 將想要顯示的資料自行填入表單,使用這個插件就能直接置換文案。

無需撰寫程式碼製作 Email 的神器 Emailify HTML Email Builder
從Figma就能輕鬆導出你設計的email響應HTML,不需要撰寫程式碼也可以快速的設計響應式的電子郵件,支援 Google字體,還能導出對開發友好的MJML原始程式碼,終於不必每一個
都自己刻,告別hack寫到地老天荒,如果你需要製作EMAIL設計,這個插件非常推薦使用,簡直相見恨晚。

批量裁減調整圖片尺寸HyperCrop Batch Image Resizer
批量裁減圖片或調整尺寸的超方便插件,可以單個剪裁,也能使用自動辨識檢測,有尺寸的快速預設,當你想調整多個圖片檔案時超級無敵方便的插件。

自動對齊重新命名的 Super Tidy
能夠輕易的重新整理 Page 裡面所有的畫布框架並且重新命名,當你在處理一堆 Frame 散落在頁面各個角色,或是大量圖片需要處理上下關係時可以使用這個插件,節省你大量的處理時間。

薩羅
天天只想躺床擼貓的現役產品設計師,為了在諸神黃昏的專案下不被隕石砸死學會了通靈之術,常常覺得自己應該去行天宮的地下街擺攤,期望能在有生之年看到獵人完結。
Related Posts
2022-08-17
4 個步驟使用 Figma 輕鬆製作 Banner 模板
2022-08-07
UIUX設計師應自我檢視並定義的8個基本問題
2022-06-28